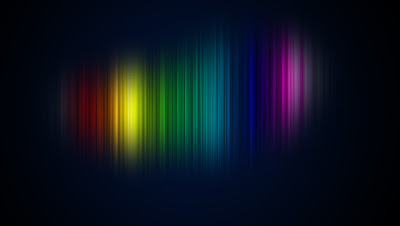
hello everyone , this is NRG and today i'm gonna show u a pretty simple but cool-looking effect which i call the aurora borealis effect , inspired by the aurora borealis , aka the northern lights found in the northern latritudes. here's what the effect looks like :-
so here's how i make it , step-by-step as always .
1. open photoshop , create a new file with whatever dimensions u want . i prefer 1360 x 768 .
2. fill the background with black , and create a new layer (ctrl+shift+N or layer -> new -> layer).
fill the new layer with white .
3. go to layer -> layer style-> gradient overlay . settings :-
blend mode = normal
opacity = 100%
click on the image of the gradient , and set blue as the starting color and black as the ending .
style = radial
angle = 90 degrees
scale = whatever u feel okay , 120% worked for me.
u should have a nice gradient now.
4. create a new layer , fill it with white .
5. make sure u have white as ur foreground and black as the background . then go to filter ->
render -> fibers . use the following settings :-
variance - between 10 to 30
strength - between 10 to 20
6. go to filter -> blur -> motion blur . use the following settings :-
angle = 90 degrees
distance = 999
u should have the base texture of the aurora ready .
7. select the over with the texture of the aurora , and put a gradient overlay on it ( go to layer ->
layer style -> gradient overlay ) . settings :-
blend mode = overlay
opacity = 75%
gradient = transparent rainbow (the second-last one)
style = linear
angle = 0 degrees
increase the scale so that it covers the whole image . 112% worked for me .
8. so now we have to delete the part which we don't need . for this , select the lasso tool , set a
feather value of more than 50 px , and create a wavy circular selection around the centre of
the image . after doing this , u should have a nice and smooth wavy selection .
9. go to select -> inverse .
10. make sure u have the layer with the rainbow texture selected , and press delete on ur keyboard.
u should have the aurora borealis effect now .
 |
| Aurora borealis effect |
so here's how i make it , step-by-step as always .
1. open photoshop , create a new file with whatever dimensions u want . i prefer 1360 x 768 .
2. fill the background with black , and create a new layer (ctrl+shift+N or layer -> new -> layer).
fill the new layer with white .
3. go to layer -> layer style-> gradient overlay . settings :-
blend mode = normal
opacity = 100%
click on the image of the gradient , and set blue as the starting color and black as the ending .
style = radial
angle = 90 degrees
scale = whatever u feel okay , 120% worked for me.
u should have a nice gradient now.
4. create a new layer , fill it with white .
5. make sure u have white as ur foreground and black as the background . then go to filter ->
render -> fibers . use the following settings :-
variance - between 10 to 30
strength - between 10 to 20
6. go to filter -> blur -> motion blur . use the following settings :-
angle = 90 degrees
distance = 999
u should have the base texture of the aurora ready .
7. select the over with the texture of the aurora , and put a gradient overlay on it ( go to layer ->
layer style -> gradient overlay ) . settings :-
blend mode = overlay
opacity = 75%
gradient = transparent rainbow (the second-last one)
style = linear
angle = 0 degrees
increase the scale so that it covers the whole image . 112% worked for me .
8. so now we have to delete the part which we don't need . for this , select the lasso tool , set a
feather value of more than 50 px , and create a wavy circular selection around the centre of
the image . after doing this , u should have a nice and smooth wavy selection .
9. go to select -> inverse .
10. make sure u have the layer with the rainbow texture selected , and press delete on ur keyboard.
u should have the aurora borealis effect now .